I’m the developer of a desktop-first Lemmy client called Alexandrite.
- 32 Posts
- 13 Comments

 1·5 months ago
1·5 months agoIt might not help because it’s in svelte and it doesn’t look like you’re using
lemmy-js-client, but this is an example of how I do it in Alexandrite usinglemmy-js-client. TheonPastefunction handles thepasteevent on the markdown editor textarea when someone pastes with an image in their clipboard, and theonFileInputChangeis thechangeevent for an<input type="file" />element so when someone selects a file it uploads and the input’s label can be styled like a button. Here is the client’s fetch function which handles the authorization header and whatnot. You can upload client-side without a proxy server for any instance running a newer version of Lemmy than like… 0.19.0? I didn’t want to be responsible for proxying image uploads so I waited to add image uploading in Alexandrite until I could do the uploads directly client side.

 4·5 months ago
4·5 months agoGood to know!
I can see how many unique users view the site in 1, 7, or 30 days, and I think after a year of no updates the 7 day average is pretty close to what it was still. Nice to see so many people liking my site!

 2·5 months ago
2·5 months agoThanks!! Yeah, though I’m not sure how I want to do that yet (since I like programming every bit myself if I can). I’ll keep thinking about it.
Ooo I love it! What lens did you use? I bought a cheap old Pentax lens that has some cool looking chromatic aberration like on the branches in your photo and I love it.
I recently got back into working on Alexandrite after a little more than a year of no activity/updates, and I’ve been checking out Photon. I’m extremely impressed with what you’ve managed to accomplish while I’ve been gone! I’ve already taken inspiration from your work with some of my recent changes, and will likely copy more of your homework. Like others are saying, don’t sell yourself short! You’ve built one of the best Lemmy frontends out there and I’ve got a lot of catching up to do.

 4·6 months ago
4·6 months agoNot yet but I’ll add that eventually.

 4·6 months ago
4·6 months agoAh right, totally forgot about that. It’ll be in the next release!

 2·6 months ago
2·6 months agoThank you! Glad you like it!

 6·6 months ago
6·6 months agoThis was the most glaring missing basic feature for so long, glad it’s finally in, I don’t have to go back to the default ui just to write my announcement posts anymore. It wasn’t possible to upload images from third party websites last time I was actively working on Alexandrite, and I think it’s been possible for quite a long time by now and I’m finally getting to it.

 3·6 months ago
3·6 months agoGlad there are people still here enjoying it! :)
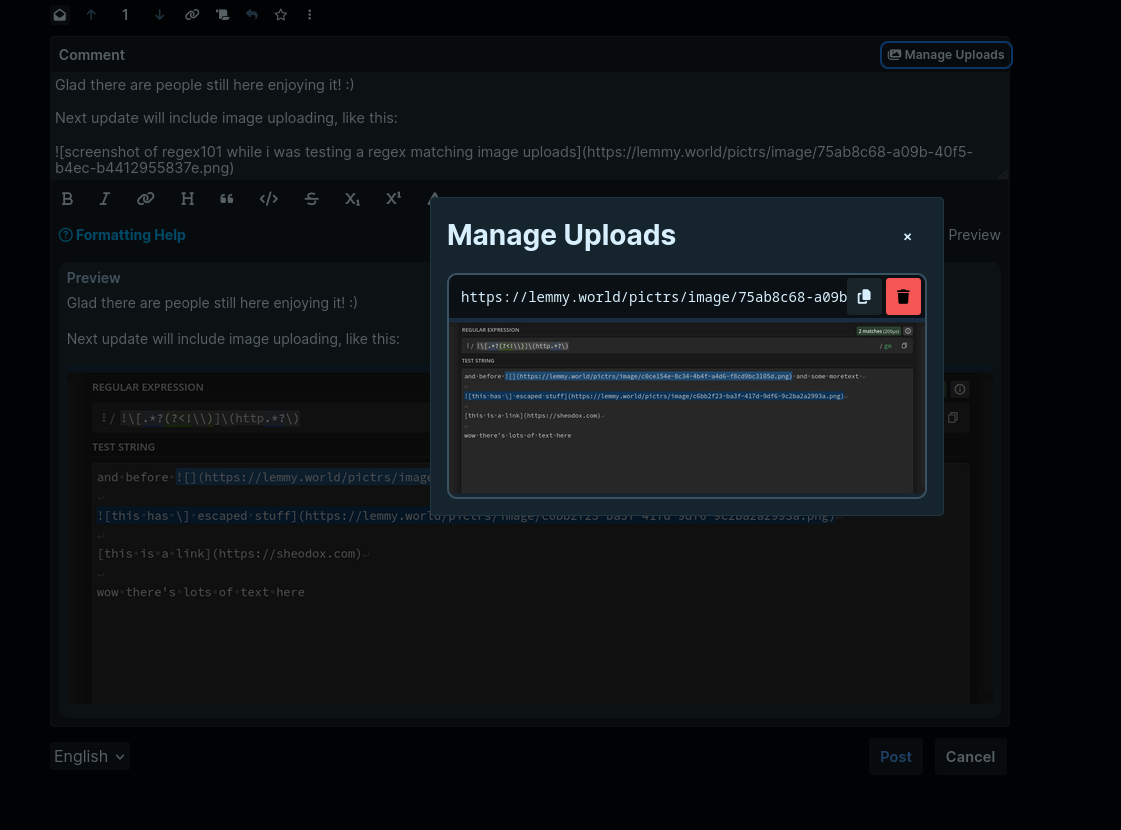
Next update will include image uploading, here’s a preview:


 7·6 months ago
7·6 months agoI was feeling pretty bad about leaving it untouched for so long, but working on (any of) my side projects wasn’t interesting me for a while. However with all the general social media turmoil out there (Meta trying to be more evil, US banning TikTok, and billionaires in general being just the worst) I figured I should do my part to improve the appeal of the fediverse. Seeing lots of things I want to improve, and I’m remembering how much I like making things look nice.

 3·6 months ago
3·6 months agoLol I was wondering how people would react to seeing it for the first time. Thanks!


It was pretty easy to be honest nothing really that fancy because it’s just sorting things I’ve already loaded into buckets and summing it up. Heard from a moderator that they disliked the removal of ‘karma’ from the API a while ago for identifying trolls (which Alexandrite used to show even though the default ui didn’t) and I thought something like this would be a good middle ground.